Premium-Genuss digital erlebbar:
Guten Appetit!
ORIOR
Diverse Markenauftritte auf einer Infrastruktur abbilden
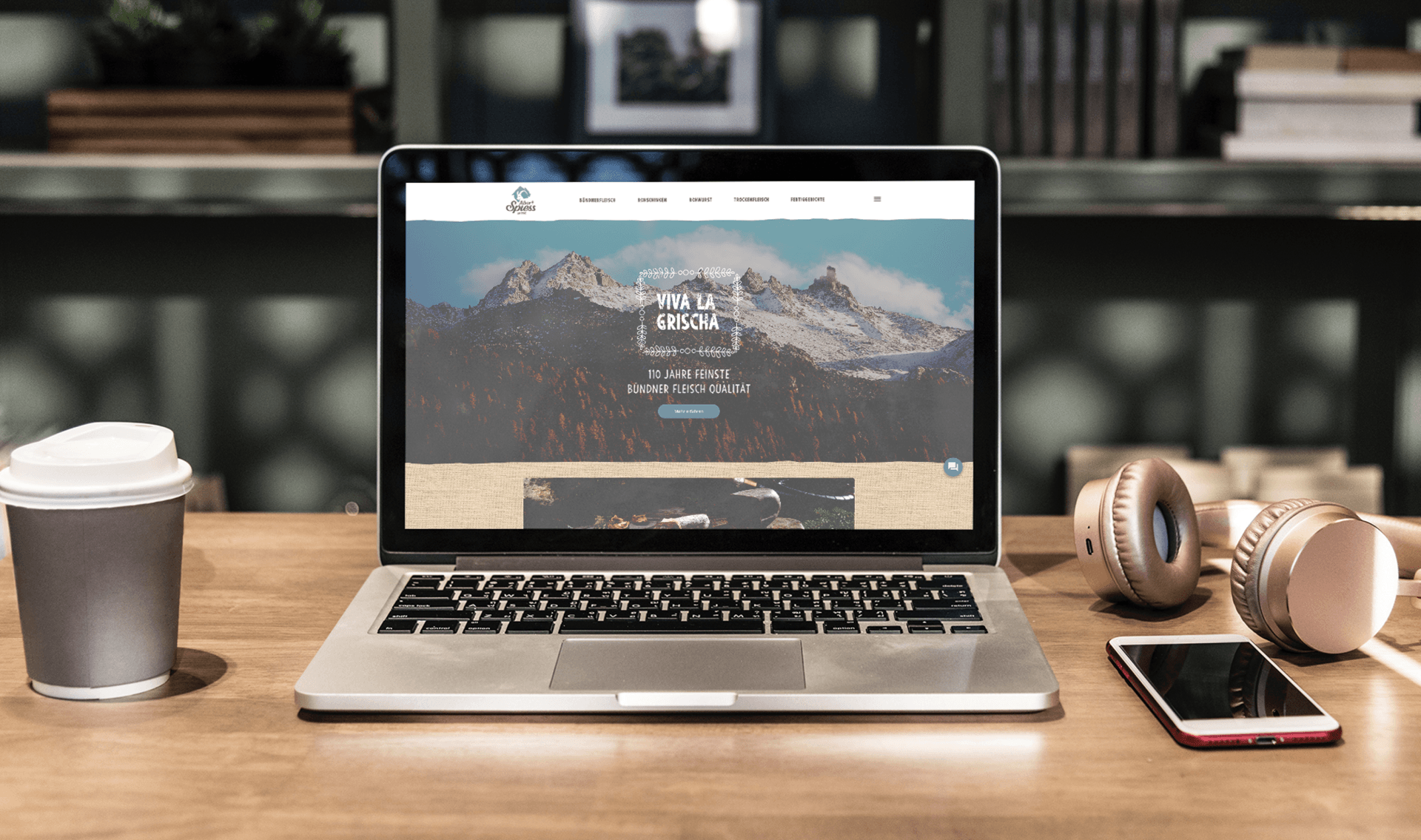
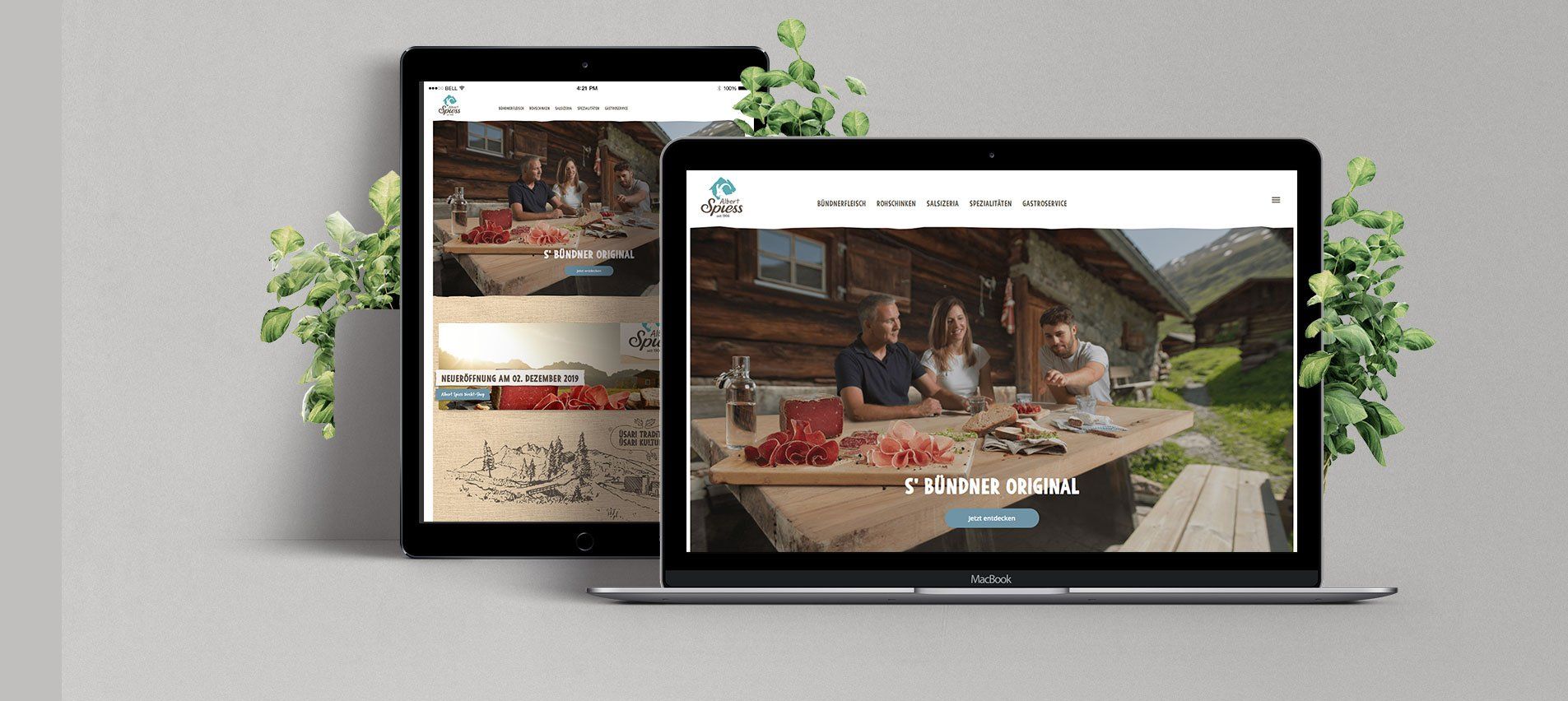
Für die ORIOR Gruppe durften wir den Web-Auftritt der einzelnen Kompetenzzentren komplett neu konzipieren und entwickeln. Mit der neuen Plattform können die Inhalte nun einfacher aktualisiert, besser strukturiert und dadurch flexibler eingesetzt werden. Dem Thema Kulinarik wurde besonders viel Gewicht beigemessen, was sich im Design widerspiegelt:
Grossflächige Food-Bilder wecken Emotionen und Food-Appeal. Die Zielgruppen werden dadurch besser und zielgerichteter angesprochen — was durch Kundenfeedbacks bestätigt wurde. Die Umsetzung des neuen Auftritts basiert dabei auf einem Headless CMS mit einer Codebasis für sämtliche Auftritte, was den Betrieb und Unterhalt der neuen Seite besonders ressourcenschonend macht.
Mit dem erarbeiteten Baukastensystem hat ORIOR nun eine solide Basis für Rollouts von weiteren Units der Gruppe. Dabei macht uns ein Detail besonders stolz: ORIOR ist ein Paradebeispiel für einen Relaunch, der komplett aus einer Hand kommt: von YOO!
Lösungen
Eine Infrastruktur für verschiedenste Markenauftritte mit individuellem Design pro Brand. Das bedeutet Effizienz pur für die Betreuung der verschiedenen Marken und viel mehr Spielraum für Design und Emotion für alle. Die Umsetzung erfolgte aufgrund eines technisch überlegenen und innovativen Headless-CMS-Ansatzes.
Leistungen
- Requirements Engineering
- Conceptual Design
- Interaction & Visual Design
- Project Management nach Scrum
- Frontend Development
- Backend Development
- Quality Management & Testing
Ausgangslage und Herausforderung
Die Web-Auftritte der ORIOR Gruppe und ihren Geschäftsbereichen sollten überarbeitet werden. Sie sprachen die relevanten Zielgruppen nur beschränkt an, waren bezüglich Look & Feel eher nüchtern und bezüglich Design limitiert. Das emotionale Thema Food wurde bisher nicht ausreichend transportiert.
Es galt, den Brands mit ihren individuellen Persönlichkeiten neues Leben einzuhauchen und sie fit für die digitale Zukunft zu machen. Jede Unit wollte den eigenen Charakter und ihre unterschiedlichen Food-Welten im Web-Auftritt widerspiegelt sehen. Ihre Individualität sollte unangetastet bleiben, und zudem sollten neu die Produkte besonders stark zelebriert werden.
Key-Challenges:
- Alle Brands mit unterschiedlichen Anforderungen mit einer einzigen technischen Lösung abbilden
- Neue Technologie (Headless CMS) erfolgreich einsetzen
- Neue, user-freundliche Plattform
- Appetit erzeugen durch Mood & Storytelling
Herangehensweise und Vorgehen
Umsetzung und Lösung
Wir entwickelten eine Lösung, die alle Units auf einer einzigen technischen Lösung vereint und trotzdem Raum lässt für individuelle Gestaltung pro Brand. Die Umsetzung basiert auf einem Headless CMS und eigenen Weiterentwicklungen, die unsere Lösung neben seinen traditionellen Mitstreitern glänzen lässt und seiner Vorreiterrolle gerecht wird.
Die neue Lösung bietet kundenseitig grosse Flexibilität in der künftigen Contentpflege und sogar in der Seitengestaltung. Alle Seiten-Komponenten sind wie Puzzleteile zusammensetzbar. Die einzelnen Units von ORIOR können die Inhalte nun einfacher aktualisieren, besser strukturieren und dadurch flexibler einsetzen. Beim Design wurde dem Thema Kulinarik besonders viel Gewicht beigemessen: Food-Bilder werden grossflächig eingesetzt, um Food-Appeal und Emotionen zu erwecken. Die Zielgruppen werden dadurch besser und zielgerichteter angesprochen — was zu unserer Freude Kundenfeedbacks auch bestätigten.
Die enge Zusammenarbeit mit der Kundin und die Bereitschaft zur Mitgestaltung des Endprodukts waren Schlüsselfaktoren, um die Diversität resp. Eigenständigkeit der Auftritte zu garantieren und den engen Zeitplan einzuhalten.
Erfolgsfaktoren
- Enge Zusammenarbeit mit der Kundin und die Bereitschaft zur Mitgestaltung des Endprodukts
- Ein System mit fünf (und zukünftig weiteren) eigenständigen Markenauftritten sowie einem Corporate Auftritt
- Weitere Marken/Designs sind einfach, schnell und ressourcenschonend realisierbar
- Durch das Vorprojekt schufen wir ein gemeinsames Projektverständnis; mit dem gegenseitigen Kennenlernen konnten wir alle Units auf einen Nenner bringen
- Individualität der einzelnen Marken ist auch zukünftig gewährleistet und kann gelebt werden
- Marketing-Kampagnen sind einfach zu übernehmen
- Content-Bausteine sind von allen Units verwendbar
- Schlanke, ressourcenschonende Prozesse auch mit Dritten möglich — die Übersetzungsagentur erfasst beispielsweise fremdsprachige Texte direkt selber im CMS
Technologien
- React TypeScript
- GraphQL
- Kentico Kontent
- NEXT.JS TypeScript
Wer ist ORIOR?
ORIOR ist eine international tätige Schweizer Food and Beverage Gruppe, die Handwerkskunst mit Pioniergeist verbindet und auf Unternehmertum und starken Werten aufbaut.
Die auf Premium-Frisch-Convenience-Food und Fleischveredelung spezialisierte Gruppe hält führende Positionen in wachsenden Nischenmärkten im In- und Ausland.
Die ORIOR Gruppe ist nach Produktkategorien in Geschäftseinheiten organisiert und verfügt über drei Geschäftssegmente: Convenience, Refinement und International.
Zur ORIOR Gruppe gehören die Schweizer Kompetenzzentren Pastinella, Fredag, Le Patron, Albert Spiess, Möfag, Biotta und Rapelli sowie Casualfood in Deutschland und Culinor in Belgien.