Das strukturelle Webdesign: Seitenkonzept und Wireframes
Wie entsteht eine strukturierte digitale Anwendung?
Im Zentrum eines digitalen Projektes steht die strukturelle Designphase: Wir erstellen ein durchgängiges Seitenkonzept (Page Concept). Aufbauend auf dem Benutzerführungskonzept und der Informationsarchitektur werden die zuvor aufgenommen Anforderungen (Requirements Engineering) in eine erste strukturelle Visualisierung umgesetzt. Folgende Fragen stellen wir uns:
- Wie übersetzen wir die Anforderungen in die Sprache der Nutzer, resp. in relevante, nutzerfreundliche Funktionen?
- Wie werden diese Funktionen auf zielgruppengerechte Art und Weise zugänglich gemacht?
- Wie widerspiegeln sich die Business-Anforderungen auf der neuen Seite?
- Wie sollen die Informationen auf der Seite priorisiert und strukturiert werden?
- Wie werden Inhalte
gruppiert?
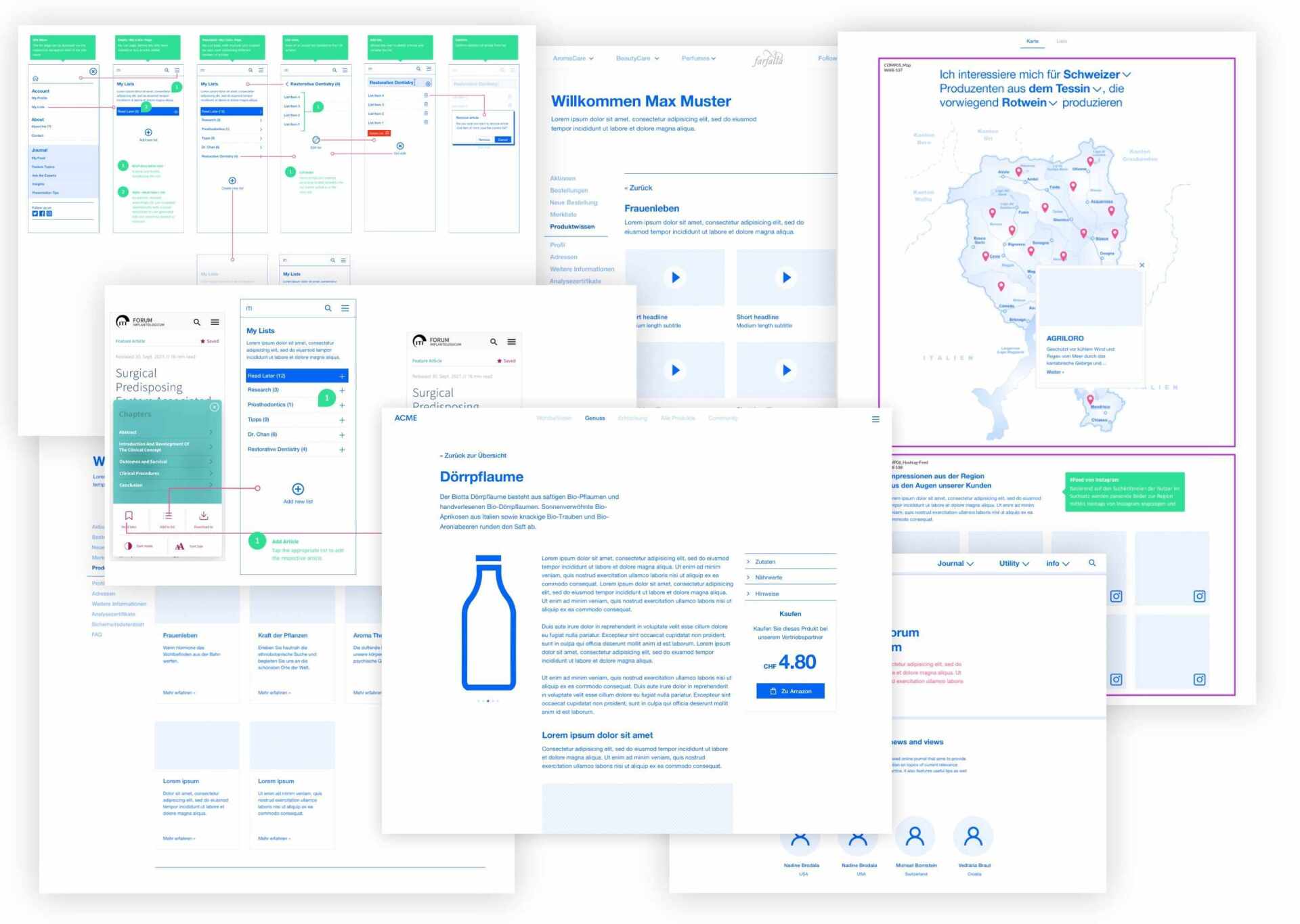
Für diesen Schritt nutzen wir in der Regel Wireframes, da diese schnell und einfach erstellt und ebenso rasch umgebaut werden können. Das heisst, das Seitenkonzept beschreibt mittels Wireframes, wie eine Anwendung oder eine Webseite aufgebaut und strukturiert sein soll und überführt die doch sehr abstrakte Informationsarchitektur und das Benutzerführungskonzept in eine konkrete Visualisierung. So lässt sich schon früh erahnen, wie die Anwendung später funktionieren wird, wie die unterschiedlichen Seiten zusammenhängen und wie sich der User konkret hindurch navigieren kann.

Wireframes? Stellen Sie sich vor, sie bauen ein Haus
Wir vergleichen Wireframes gerne mit einer Architekturskizze.
Stellen Sie sich vor, sie bauen ein Haus. Dabei fährt nicht als erstes der Bagger auf und gräbt ein Loch. Das gesamte Projekt wird zuerst minutiös auf Papier geplant. Bevor auch nur ein einziger Handwerker zum Zuge kommt, wird geplant, wo welches Zimmer hinkommt, auf welchem Stock das Badezimmer eingebaut wird und wie gross die Küche sein soll. Alles wird in einem bestimmten Massstab festgehalten - und nach Bedarf noch verbessert. Erst wenn alle Beteiligten mit der Raumaufteilung und der Platzierung der Armaturen zufrieden sind, kann der Bau beginnen.
Ebenso verhält es sich mit digitalen Projekten. Auch hier wäre es fatal, würde man gleich den Programmierer aufbieten. Bevor auch nur eine einzige Zeile Code geschrieben wird, muss die zu entwickelnde Anwendung im Detail geplant werden. Was muss das Ding können? Was erwartet der User und wie bewegt er oder sie sich durch die Anwendung? Welche Inhalte werden benötigt und wo kommen die hin? Wie soll dieser Bereich oder jener Button benannt werden? Was passiert, wenn ich da drauf klicke? Wie beim Hausbau stellen sich tausende Fragen, die vorab beantwortet werden müssen, um sicherzustellen, dass die für die Anwendung verwendete Struktur, Funktionalität und Terminologie den Erwartungen der Nutzer entspricht.
Hier kommen Wireframes (Deutsch: Drahtgittermodelle) ins Spiel.
Genau wie das Pläne zeichnen des Architekten ist Wireframing eine Methode, um ein digitales Projekt auf struktureller Ebene zu konzipieren.
Wireframes werden verwendet, um Struktur, Inhalte und Funktionen auf einer Seite zu gestalten
- unter Berücksichtigung der Nutzerbedürfnisse und des Nutzerverhaltens.
Wireframes werden zu Beginn des Entwicklungsprozesses erstellt, um die Grundstruktur einer Seite festzulegen, bevor das visuelle Design, das
Prototyping
und der Inhalt hinzugefügt werden. Ziel ist es, in einem frühen Projektstadium ein visuelles Verständnis der Anwendung zu vermitteln. Damit holen wir die Zustimmung der Stakeholder und des Projektteams ein, bevor die kreative Phase beginnt.
Die Vorteile von Wireframes
Ein Wireframe lässt sich viel leichter anpassen, als eine fertige Gestaltung. Es ist schneller und kostengünstiger, die Struktur der wichtigsten Seiten in einem Wireframe-Format zu überprüfen und zu ändern. Und da beim Wireframing ganz bewusst auf jegliche Gestaltungselemente verzichtet wird, kann ein sehr fokussierter Diskurs rund um Struktur und Funktion stattfinden, ohne dabei in eine gestalterische Diskussion abzudriften. Zudem nutzen wir Wireframes gern für erste User-Tests oder Expert-Reviews.
Die Nachteile von Wireframes
Wireframes sind weder in der Lage Interaktionen noch Animationen abzubilden, wie sie bei den meisten digitalen Anwendungen heute üblich sind. Zudem können keine dynamischen Inhalte dargestellt werden. Dynamische Anwendungen bestimmen den Aufbau ihrer Seiten durch Parameter, also nicht mittels fix definierten Inhalten. Das heisst je nach Interesse, Vorlieben und Nutzerverhalten kann dieselbe Seite bei unterschiedlichen Nutzer:innen komplett andere Inhalte darstellen. Ein digitales Produkt ist ein interaktives, dynamisches Gebilde, welches nur schwer anhand statischer Bilder beschrieben werden kann.

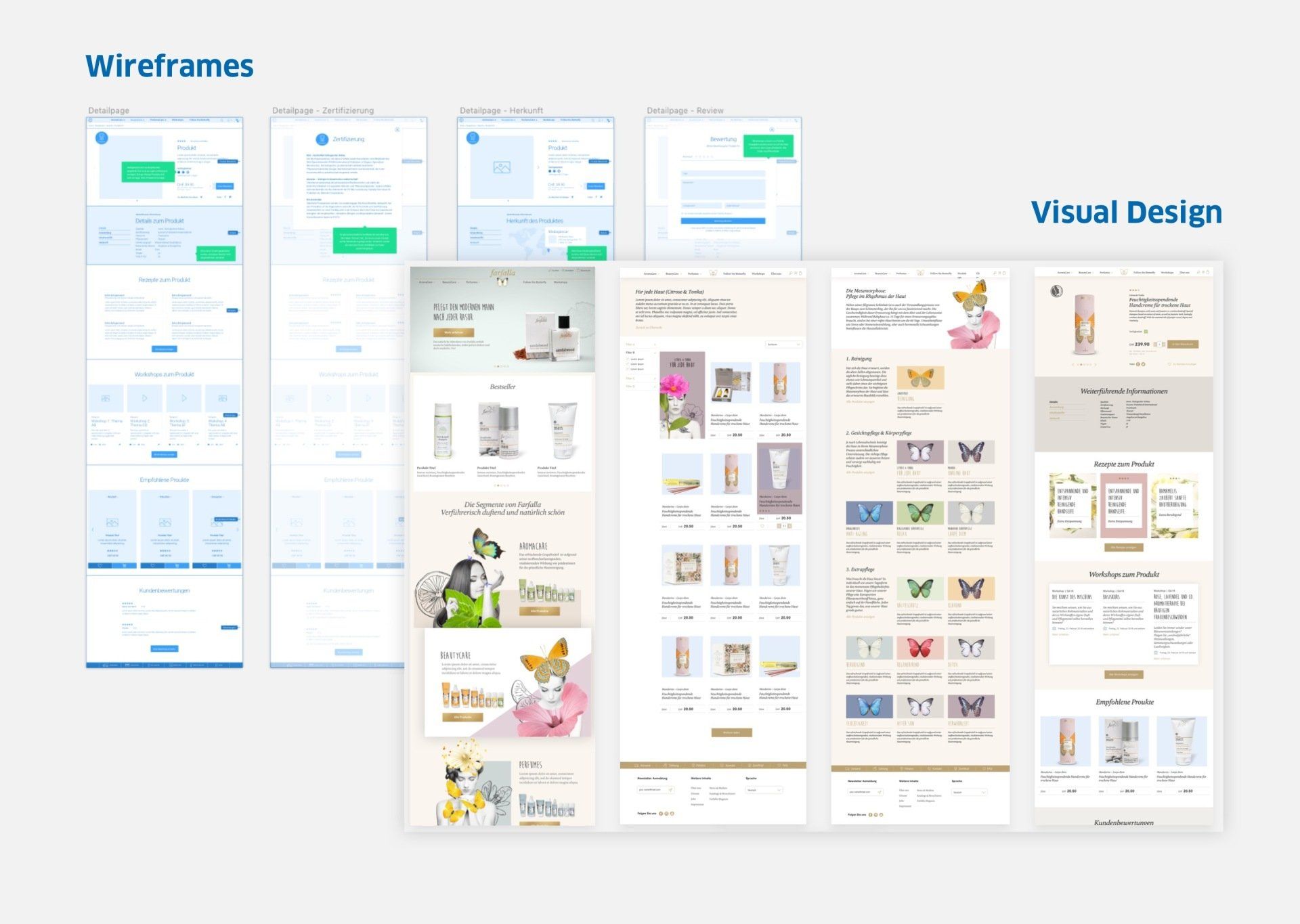
Vom Wireframe zum visuellen Design
Die iterative Verfeinerung der Wireframes zu einer endgültigen Vision der Anwendung gibt unseren Kunden und dem Designteam die Gewissheit, dass die Seite den Bedürfnissen der User entspricht und gleichzeitig die wichtigsten Geschäfts- und Projektziele erfüllt. Gleichzeitig dienen diese Wireframes dem Design Team als Vorlage für die finale Gestaltung. Basierend auf dem strukturellen Design werden alle relevanten Seitentypen und Module pixelgenau ausgestaltet und die Wireframes in der visuellen Sprache der Marke frisch interpretiert. Sobald unsere Kund:innen das Design dann abgenommen haben, können unsere Entwickler:innen loslegen.
Haben Wireframes ausgedient? Unsere Meinung dazu.
Der Einsatz von Wireframes wird zunehmend kritisiert. Wenn wir Wireframes in den Designprozess einbeziehen, laufen wir Gefahr, wertvolle Zeit auf statische, nicht interaktive Teile des Erlebnisses zu verschwenden und legen uns unnötige Beschränkungen auf. So die gängige Argumentation. Zudem haben bei diesem Ansatz die Designer nicht die Möglichkeit, für den User personalisierte Erlebnisse zu schaffen und mittels klickbarer Prototypen zu testen. Der hier mangelnde «Realitätsbezug» und die statische und rudimentäre Natur von Wireframes können zu fehlenden User-Insights führen kann. Dies, weil man mit Wireframes nicht alles abbilden kann bzw., mit Texten und Notationen Funktionen beschreiben muss. Zudem können sich auf User Interaktion ändernde Status sehr schlecht abgebildet werden. Das kann zu irreführenden Test und falschen Ergebnissen führen.
Grundsätzlich sind wir derselben Meinung, halten jedoch an den Wireframes fest. Sie müssen vor allem richtig und zum richtigen Zeitpunkt eingesetzt werden. Gerade in der Entdeckungsphase, wo es darum geht, viele unterschiedliche Richtungen und erste grobe Konzepte zu erforschen, um den Problembereich (Problem Domain) richtig abzustecken, sind Wireframes äusserst hilfreich. Die Eigenschaft, schnell, unkompliziert und ohne grossen Aufwand Ideen zu skizzieren, anzupassen, zu verwerfen, erneut zu skizzieren, im Team zu diskutieren und mit Kunden zu besprechen, ist äusserst praktisch und wertvoll.
Foto von picjumbo.com von Pexels